
이미지 편집 작업은 종종 복잡하고 시간이 많이 소요될 것 같지만, 올바른 도구와 간단한 단계를 알고 있다면 이 과정을 매우 간단하고 효율적으로 만들 수 있습니다. 여기서는 이미지 크기를 조절하는 과정을 단계별로 설명하겠습니다. 이 과정은 '알씨'라는 프로그램을 사용하여 윈도우 탐색기에서 바로 진행할 수 있습니다.
알씨 | 공식 다운로드
알씨는 사진 편집, 포맷 변환, 캐드뷰어 등 편리한 이미지 보기 기능을 제공하는 이미지 뷰어 프로그램입니다
altools.co.kr

1. 사진 선택하기
- 윈도우 탐색기를 열고 크기를 조절하고자 하는 이미지 파일들을 모두 선택합니다.
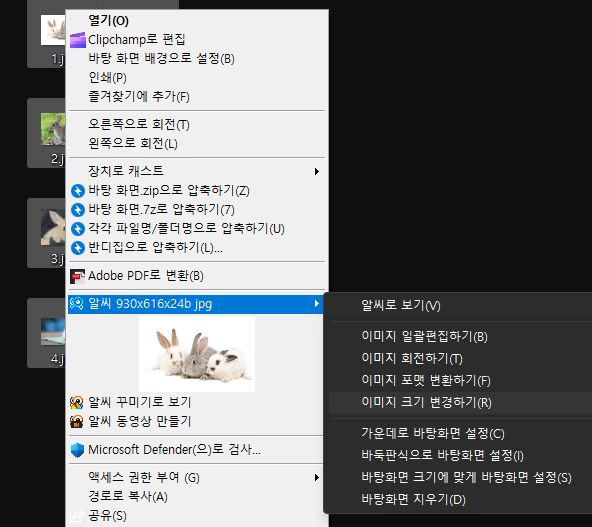
- 선택한 이미지 파일들 위에서 마우스 오른쪽 버튼을 클릭합니다.
- 나타나는 메뉴에서 '알씨'와 관련된 옵션(이미지 크기 변경하기)을 찾아 선택합니다.
- 서브 메뉴에서 "이미지 크기 변경하기"를 클릭합니다.

2. 사이즈 조절하기
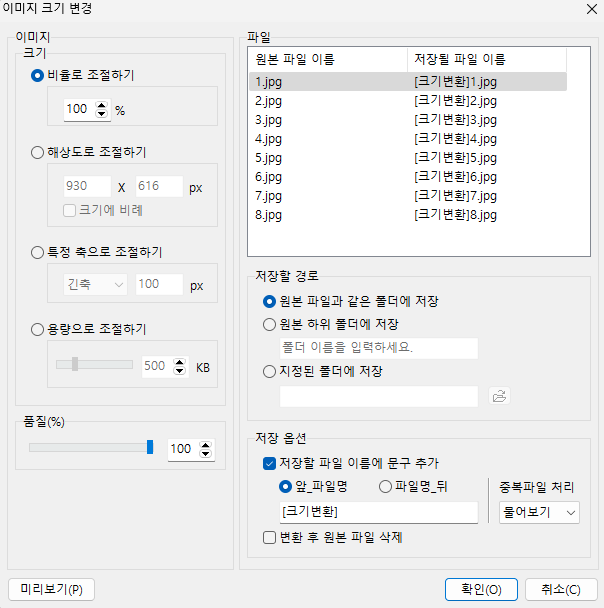
- "이미지 크기 변경하기"를 선택하면, 이미지 사이즈 조정을 위한 창이 열립니다.
- 이미지 사이즈 조정 옵션에서 가장 일반적이고 유용한 것은 '특정 축으로 조절하기'입니다.
- 여러분이 작업하고 있는 이미지가 가로로 길든 세로로 길든 관계없이 '긴축' 옵션을 선택하여 자동으로 가장 긴 축을 기준으로 조절할 수 있습니다.
- 예를 들어, 웹사이트에서 가로 사이즈를 640px로 제한하고자 한다면, 가로축을 기준으로 크기를 설정합니다.
- 웹에서 일반적으로 적절한 이미지 사이즈는 가로 500~600px 범위입니다.
- 이미지의 저장 위치와 파일명을 일괄적으로 변경할 수 있는 옵션을 설정합니다.
- 모든 설정을 마친 후 '확인'을 클릭합니다.

3. 이미지 크기 변경 과정
- '확인'을 클릭한 후, 프로그램은 선택한 이미지들의 크기를 자동으로 조정하기 시작합니다.
- 이 과정은 수백 장의 이미지라도 빠르게 처리할 수 있으므로, 작업이 완료될 때까지 기다립니다.
4. 완료
- 지정한 폴더에서 크기가 조정된 이미지들을 확인할 수 있습니다. 이제 이미지들은 웹사이트에 삽입하기 적합한 사이즈로 준비되었습니다.
추가 팁
- 포스팅에 사진을 삽입하기 위해 이미지를 선택하는 단계에서 바로 이 과정을 수행하면, 별도의 포토샵 작업이나 사전 리사이징 작업 없이 이미지를 준비할 수 있습니다.
- 포스팅 작성 중 사진 삽입 단계에서 '사진 올리기' 버튼을 누르기 바로 직전에 이미지 일괄 수정을 실행하면, 열린 창에서 바로 수정된 이미지를 선택하고 사용할 수 있습니다.
- 이 단계별 가이드를 따르면, 이미지 리사이징과 관련된 작업을 빠르고 효율적으로 처리할 수 있어, 콘텐츠 제작 과정이 훨씬 수월해질 것입니다.
https://edmblackbox.tistory.com/1151#gsc.tab=0
연구실 직원이 심심풀이로 만든 언어, 파이썬(Python)에 대해 알아보자.
전 세계를 지배할 줄 몰랐던 언어, 파이썬(Python) 창시자 - 귀도 반 로섬(Guido van Rossum) 국적: 네덜란드 전문 분야: 프로그래밍 언어 개발 주요 업적: Python 프로그래밍 언어의 창시자 Python 개발의 배
edmblackbox.tistory.com
https://edmblackbox.tistory.com/1155#gsc.tab=0
API란 무엇이고 어떻게 활용 되는가?
API란 무엇인가? API(Application Programming Interface)는 소프트웨어 또는 애플리케이션 간에 상호작용을 가능하게 하는 도구, 정의, 프로토콜의 집합입니다. 사용자 인터페이스가 인간과 컴퓨터 사이의
edmblackbox.tistory.com
https://edmblackbox.tistory.com/1159#gsc.tab=0
자녀 보호 앱 "모니마스터(Monimaster)" iOS용 사용 방법, 다운로드
모니마스터 아이폰용(iOS) MoniMaster for iOS는 해킹할 필요 없이 아이폰(iPhone)을 감시(자녀, 노부모 보호 등)하는 종합적인 솔루션으로, iOS 9.0부터 iOS 17까지의 다양한 버전을 지원합니다. 이 앱은 부
edmblackbox.tistory.com
'IT' 카테고리의 다른 글
| 넷플릭스 요금제 가격 할인 받는 방법 정리 (0) | 2024.04.11 |
|---|---|
| 자녀 보호 앱 "모니마스터(Monimaster)" iOS용 사용 방법, 다운로드 (0) | 2024.02.27 |
| API란 무엇이고 어떻게 활용 되는가? (0) | 2024.02.14 |



