
워드프레스 썸네일 자동 등록해 주는 플러그인
워드프레스 블로거들은 자주 마주치는 개념 중 하나가 “특성이미지(Featured Image)”인데요, 간단히 말해서 글의 대표 이미지나 “썸네일”이라고 볼 수 있습니다.
이런 특성이미지를 직접 설정하는 것이 번거롭다고 느끼는 분들에게 좋은 소식이 있습니다. "Featured Image from URL (FIFU)"라는 플러그인을 소개합니다.
이 플러그인을 설치하고 간단한 설정만으로, 앞으로의 썸네일 관리가 훨씬 편리해질 것입니다.


특성이미지 자동 설정을 위한 플러그인 다운로드
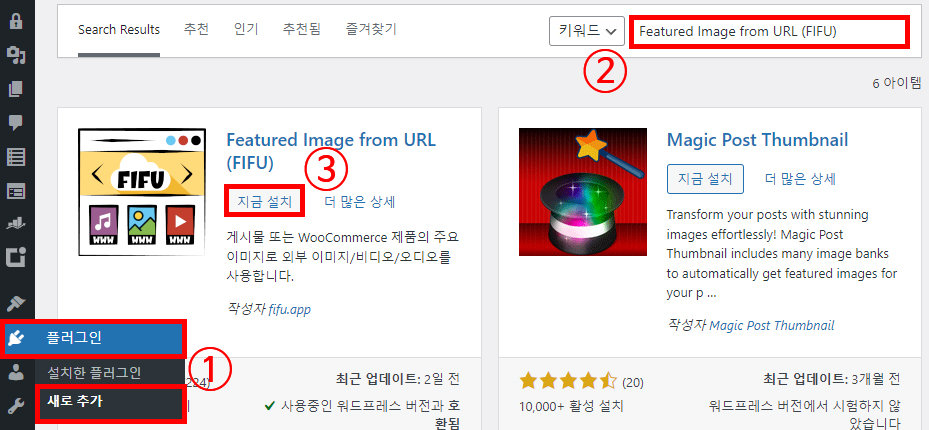
1. 워드프레스 대시보드로 이동: 워드프레스 관리 대시보드에서 '플러그인' 메뉴로 들어가 '새로 추가'를 클릭합니다.
2. FIFU 플러그인 검색: 새 플러그인 추가 화면에서 검색란에 “Featured Image from URL (FIFU)”을 입력합니다. 이 플러그인은 본문에 첨부된 첫 번째 이미지를 자동으로 특성이미지로 선택하는 기능을 제공합니다.
3. 플러그인 설치 및 활성화: 검색된 "Featured Image from URL (FIFU)" 옆의 '지금 설치' 버튼을 클릭한 후, 설치가 완료되면 '활성화' 버튼을 눌러줍니다.
4. FIFU 설정 접근: 활성화 후, 대시보드 메뉴에 나타나는 'FIFU' 아이콘을 선택하여 설정 화면에 접속합니다.

워드프레스 특성이미지 적용하기
1. FIFU 플러그인 접속: 워드프레스 대시보드에서 'FIFU' 아이콘을 클릭하면 해당 플러그인의 설정 탭이 열립니다.
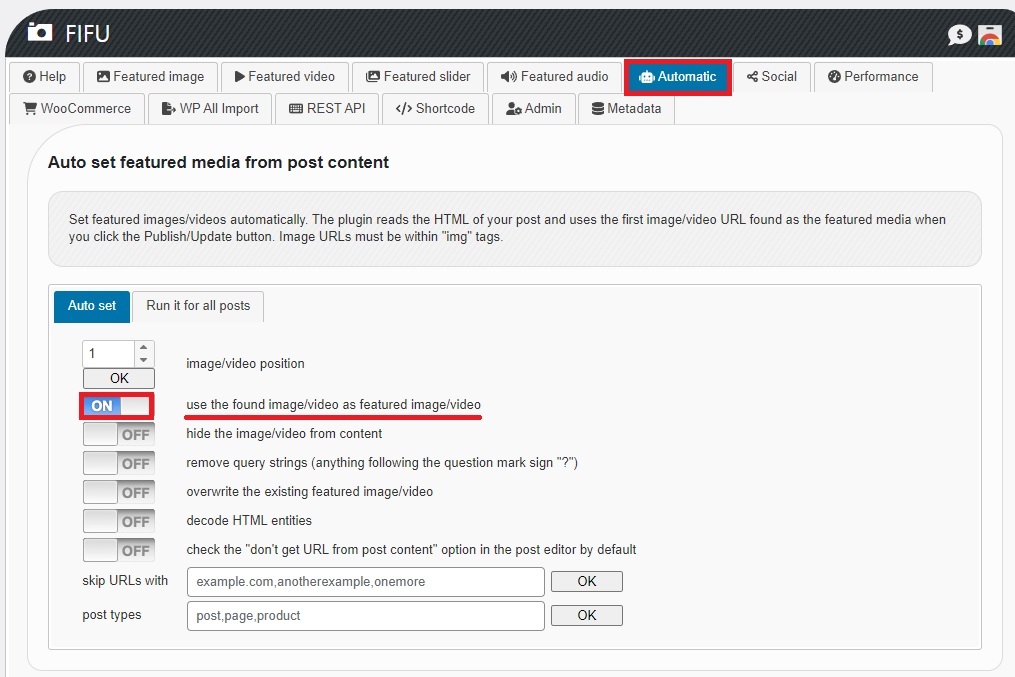
2. "자동" 탭 선택: 설정 화면에서 "Automatic" 탭을 선택하여 자동 특성이미지 설정 관련 기능을 볼 수 있습니다.
3. 자동 특성이미지 기능 활성화: 설정 화면에서 "use the found image/video as featured image/video" 옵션을 활성화하면, 작성된 글의 첫 번째 이미지가 특성이미지로 자동 선택됩니다.
4. FIFU 플러그인 아이콘 확인: 글 작성 화면에서 카메라 모양의 'FIFU' 아이콘이 활성화되어 있으면 해당 글의 특성이미지가 정상적으로 설정된 것입니다. 다만, "임시글" 상태에서는 특성이미지가 보이지 않는 점 주의하시기 바랍니다.
팁: 이 플러그인을 사용하면 글 작성 시간을 줄이고, 일관된 블로그 화면을 제공할 수 있습니다. 그런데, 플러그인 설치 이전의 글들에 대해 자동 특성이미지 설정 기능을 원한다면, 유료 결제를 고려해야 합니다.
콘텐츠에 중복 특성 이미지 제거하는 코드
/* GeneratePress 테마 콘텐츠 중복 특성 이미지 제거 시작 */
.single .inside-article>.featured-image {
display: none;
}
/* GeneratePress 테마 콘텐츠 중복 특성 이미지 제거 끝 */FIFU 플러그인을 다운로드 후 적용까지 완벽하게 했는데, 개별 콘텐츠에 특성 이미지가 연속으로 2개 뜰 경우 위의 코드를 CSS에 입력하시면 됩니다.

워드프레스 썸네일 플러그인 하나 더 추천 "Regenerate Thumbnails"
"Regenerate Thumbnails"는 워드프레스에서 사용되는 가장 인기 있는 썸네일 관련 플러그인 중 하나입니다. 이 플러그인은 특히 새로운 테마로 전환할 때나, 이미지 사이즈를 변경할 때 유용하게 사용됩니다.
1. 기능 및 특징
- 썸네일 재생성: 기존의 이미지를 기반으로 새로운 크기의 썸네일을 생성합니다. 워드프레스에 이미 업로드된 이미지들의 썸네일을 다시 생성해야 할 때 사용됩니다.
- 개별 이미지 선택: 모든 이미지의 썸네일을 재생성할 필요가 없다면, 원하는 이미지만 선택하여 썸네일을 재생성할 수 있습니다.
- 다양한 이미지 사이즈 옵션: 워드프레스에서 기본적으로 제공하는 이미지 사이즈 외에도 추가로 설정한 이미지 사이즈에 맞게 썸네일을 재생성할 수 있습니다.
2. 사용법
플러그인 설치 및 활성화
- 워드프레스 대시보드에서 '플러그인 > 새로 추가'로 이동하여 "Regenerate Thumbnails"를 검색합니다.
- 해당 플러그인을 설치한 후 활성화합니다.
썸네일 재생성
- 대시보드에서 '도구 -> 썸네일 재생성'으로 이동합니다.
- '전체 썸네일 재생성' 버튼을 클릭하면, 모든 이미지의 썸네일이 재생성됩니다. 개별 이미지를 선택하여 재생성하고 싶다면, 원하는 이미지를 선택하고 '선택한 썸네일 재생성' 버튼을 클릭합니다.
추가 설정
- 필요에 따라 '설정' 탭에서 다양한 옵션을 조절할 수 있습니다. 예를 들어, 특정 사이즈의 이미지만 재생성하고 싶다면 해당 옵션을 체크하여 사용할 수 있습니다.
3. 장점 및 단점
장점
- 간단하고 직관적인 사용법
- 개별 이미지 선택 기능 제공
단점
- 대량의 이미지를 재생성할 때 서버에 부하가 발생할 수 있음
- 잘못된 설정 시 원본 이미지가 손실될 수 있음
* 이 플러그인을 사용하면 워드프레스 사이트의 테마 변경이나 이미지 사이즈 수정이 간편해집니다. 그러나 사용 시 서버의 부하를 주의해야 하며, 설정을 잘못하면 원본 이미지의 손실 위험이 있으니 주의가 필요합니다.
워드프레스 필수 플러그인 추천 해드립니다. TOP 10
워드프레스 카페 24 FTP 접속하는 방법 제대로 정리!
워드프레스 썸네일 이미지가 표시되지 않을 때 해결 방법
'워드프레스' 카테고리의 다른 글
| 도메인 점수 확인하는 사이트 DA Checker에 대해 알아보자 (0) | 2023.09.28 |
|---|---|
| 워드프레스 카페24 FTP 접속하는 방법 제대로 정리! (0) | 2023.09.12 |
| 워드프레스 필수 플러그인 추천 해드립니다. TOP 10 (1) | 2023.08.29 |



